前言
維持良好的網站速度幾乎是提升SEO排名不可少的關鍵,不僅如此,網站速度對於一個網站的重要性也包含了影響使用者閱讀的易用程度。而在Google 2020年公佈了新的體驗指標:網站體驗核心指標(Core Web Vitals)來評估網頁的使用者體驗,這表示不管多麼優良的內容都會需要一個對使用者更加友善的載體及網站優化方式,以下將介紹想要提升網站速度必不可少的指標及工具。
什麼是網站體驗核心指標 (Core Web Vitals) ?
什麼是LCP ?
LCP是以使用者為中心去測量感知加載速度的重要指標!
LCP (Largest Contentful Paint) 為最大的內容繪製,當頁面在載入的過程中,Google 會去抓取頁面可視範圍中最大的元素,且隨時針對可視範圍的內容改變,直到頁面完全載入後,才會將頁面中最大的元素訂為 LCP,其中偵測項目包括:圖片、svg 向量圖片、影片 (預覽大圖)、透過 url() 的 CSS 功能載入背景圖片的元素,及包含文字的區塊級元素 (block-level elements) 或行內元素 (inline elements)。
如何優化 LCP
1.減少伺服器回應時間
包括對主機進行優化、使用較近的 CDN 主機、使用網頁快取,或是讓第三方的資源提早載入。
2.排除禁止轉譯的資源
降低 JavaScript 阻擋時間,及降低 CSS 阻擋時間。
3.加快資源載入的時間
例如根據使用者的網路狀態提供不同的內容、預先載入重要資源、將圖片大小優化、文字檔進行壓縮,或使用 service worker等。
4.避免使用客戶端渲染 (Client-side rendering)
若必須使用客戶端渲染 ,建議優化 JavaScript ,避免渲染時使用太多資源,以及盡量在伺服器端完成頁面渲染,讓用戶端取得已渲染好的內容。
什麼是FID ?
FID是以使用者為中心去測量加載響應度的指標!
FID (First Input Delay) 為首次輸入延遲,代表與頁面開始互動的時間。輸入延遲 (Input Delay) 通常發生於瀏覽器的主執行序過度繁忙,而導致頁面內容無法正確地與使用者進行互動,包括:點選連結或按鈕載入內容延遲、文字對話框無法立即輸入文字、打開下拉式選單畫面延遲,或是無法勾選對話方塊等等。
如何優化FID
1.減少JavaScript運作的時間
2.降低網站的request數並降低檔案大小
3.減少主執行序的工作
4.降低第三方程式碼的影響
什麼是CLS ?
CLS是以使用者為中心去測量視覺穩定性的指標!
CLS (Cumulative Layout Shift) 為累計版面配置轉移,是針對頁面穩定性的指標,當網頁第一時間呈現給使用者的文字、圖片、影片或連結、按鈕等元素,與實際加載完成的時間有落差,可能就會出現「跑版、位移」的狀況,這個落差就是CLS偵測的項目。
如何優化CLS
1.圖片元素使用固定百分比或設定寬高比 CSS
2.外部嵌入資源設定尺寸 (Ads, embeds, iframes)
3.避免使用動態插入內容
4.使用 Skeletor UI(先載入固定版位的前端技術)
5.Preload 載入外部字體樣式
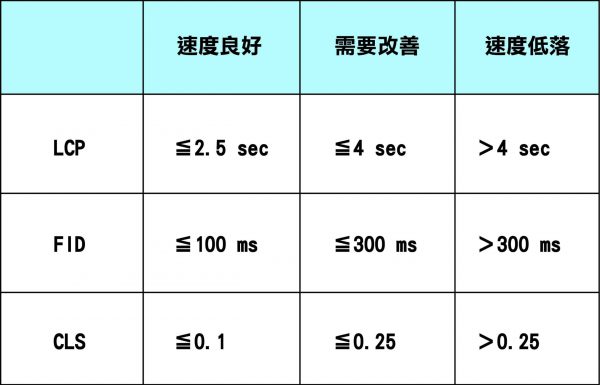
各指標數據


如何檢查網站體驗核心指標?
Pagespeed Insight
PageSpeed Insights是 Chrome 團隊提出的網頁使用者體驗指標,幫助站長評估和優化網站,能提供網站速度報表,包含手機和 PC 上顯示的速度、研究資料、網頁診斷和最佳化建議,及各式各樣的優化方法,會依照Chrome報告中蒐集了28天的真實使用者體驗數據進行分析,將網站質量依照1-100分區別為「良好、需改進、較差」這3個等級。
- 良好-90分以上:使用綠色圓圈表示
- 需要改進-50到90分:使用琥珀色方塊表示
- 較差-低於50分:使用紅色警告三角形表示
Google Search Console
為 Google 提供的一項免費服務,能夠協助您監控及維持網站在 Google 搜尋結果中的排名,並排解相關問題,包括:確認 Google 能夠找到並檢索您的網站、查看網站的 Google 搜尋流量資料:網站出現在 Google 搜尋結果中的頻率、哪些搜尋查詢會顯示您的網站、搜尋服務使用者點閱這些查詢結果的頻率等等。根據Google Search Console的數據統整,網站速度對使用者的跳出率:
- 如果網頁載入時間從1秒增加到3秒,跳出率就會增加32%
- 如果網頁載入時間從1秒增加到6秒,跳出率就會增加106%
Web Vitals Chrome Extension
對於在您的開發週期中稍早發現問題非常有用,並且可以作為診斷工具在瀏覽網頁時分析 Core Web Vitals 的性能,雖然與其他工具相比有一個缺點,就是沒有建議你如何改善分數,但若是想要更快速的得知體驗核心指標的檢查結果,安裝後該工具便能即時顯示當前頁面的指標資料。

網站體驗核心指標如何影響排名?
優化Core Web Vitals WordPress外掛推薦!
WP Rocket
WP Rocket 是市場上最棒的 WordPress 快取外掛之一,你不需會任何程式技術,就能用多種方式加快網頁速度,且操作介面簡單非常容易上手,基本上都是點個按鈕開啟或關閉就好,與絕大多數的主機、佈景主題、網站外掛,都保持完美的相容性,簡單來說你可以放心的使用它,通常只需一個 WP Rocket 就能搞定速度相關的一切。
Rocket CDN
CDN(內容傳遞網路)是指一種透過網際網路互相連接的電腦網路系統,利用最靠近每位使用者的伺服器,更快、更可靠地將音樂、圖片、影片、應用程式及其他檔案傳送給使用者,來提供高效能、可擴展性及低成本的網路內容傳遞給使用者,也就是當使用者送出請求的同時,會以最靠近使用者的伺服器為傳輸點,讓內容傳送的速度更快。
Imagify
可以幫助你在不影響畫質的情況下壓縮圖片,使你的原始圖片大小能夠在維持同樣的品質之下,產生較少的圖片容量大小,避免訪客在載入網站時的速度就會因這些圖檔資源而拉長,導致訪客在等待期間跳離你的網站,影響整體網站的 SEO 排名。

Core Web Vitals 相關問與答
1.假如Google Search Console沒有出現Core Web Vital問題,還需要特別優化追求網站速度嗎?
Google 官方表示 Web Core Vitals 分數只要範圍位於良好,給的排名權重是相同的,但仍可繼續優化追求速度。
2. Pagespeed Insight分數是越高分越好嗎?需要追求滿分嗎?
PageSpeed 分數代表網頁載入時間可以改善的程度。高分表示改善的空間較小,低分則表示改善的空間較大。沒有一個網站能每次都獲得 100 分,簡單來說網站不可能實現 Google PageSpeed 的所有建議,例如:為了獲取更高的分數而導致無法為訪客提供更好的速度,正所謂魚和熊掌不可兼得,因此應該判斷實際目標及等級對於網站的重要性程度!

結語
網站優化不僅包含了網站排名,更能夠讓網站能夠更順利的向顧客傳遞資訊,進而將網站發揮最大的網路行銷價值。正確的優化網站能夠取得更多流量的機會,進而提高網站的自然搜尋排名,是一個長遠且有意義的過程,若不知該如何解讀這些指標來提升網站的表現,那麼專業的流量顧問將為您解決這些疑難雜症。


